CSS shadow generator
คลิกที่นี่ เลย Open CSS Shadow Generator
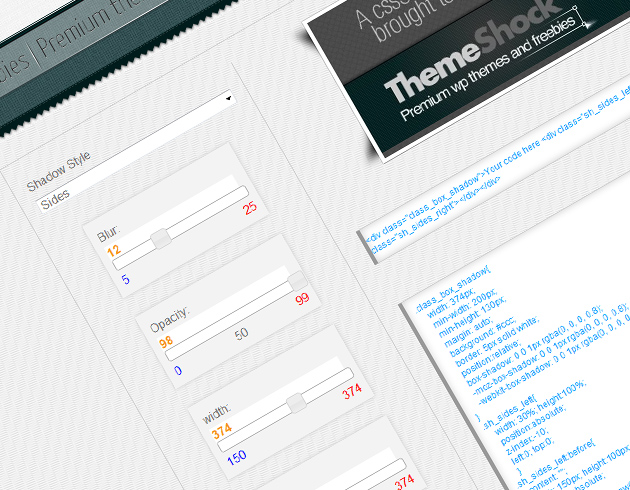
A fantastic CSS shadow generator free for use and with tons of features, including more than 8 shadow styles, opacity, blur and position handlers, real-time preview of both design and source code.

The generator features a very intuitive control section where you can switch between the different shadow styles and adjust their position, opacity and blur values.

As you play with the handlers, you will be able to see a real-time preview of how your shadow is going to look like, and to make things even better, the actual CSS code will be permanently updated according to the parameters you set from the handlers.

The options are almost limitless as you can combine different position values, play with the opacity and blur and choose between the different shadow styles (default, bottom, sides, top & bottom, bottom left, bottom right, etc) to create some pretty cool things.
คลิกที่นี่ เลย Open CSS Shadow Generator
ที่มา : http://www.wordpressthemeshock.com/css-shadow-generator/